Angular Template Html String
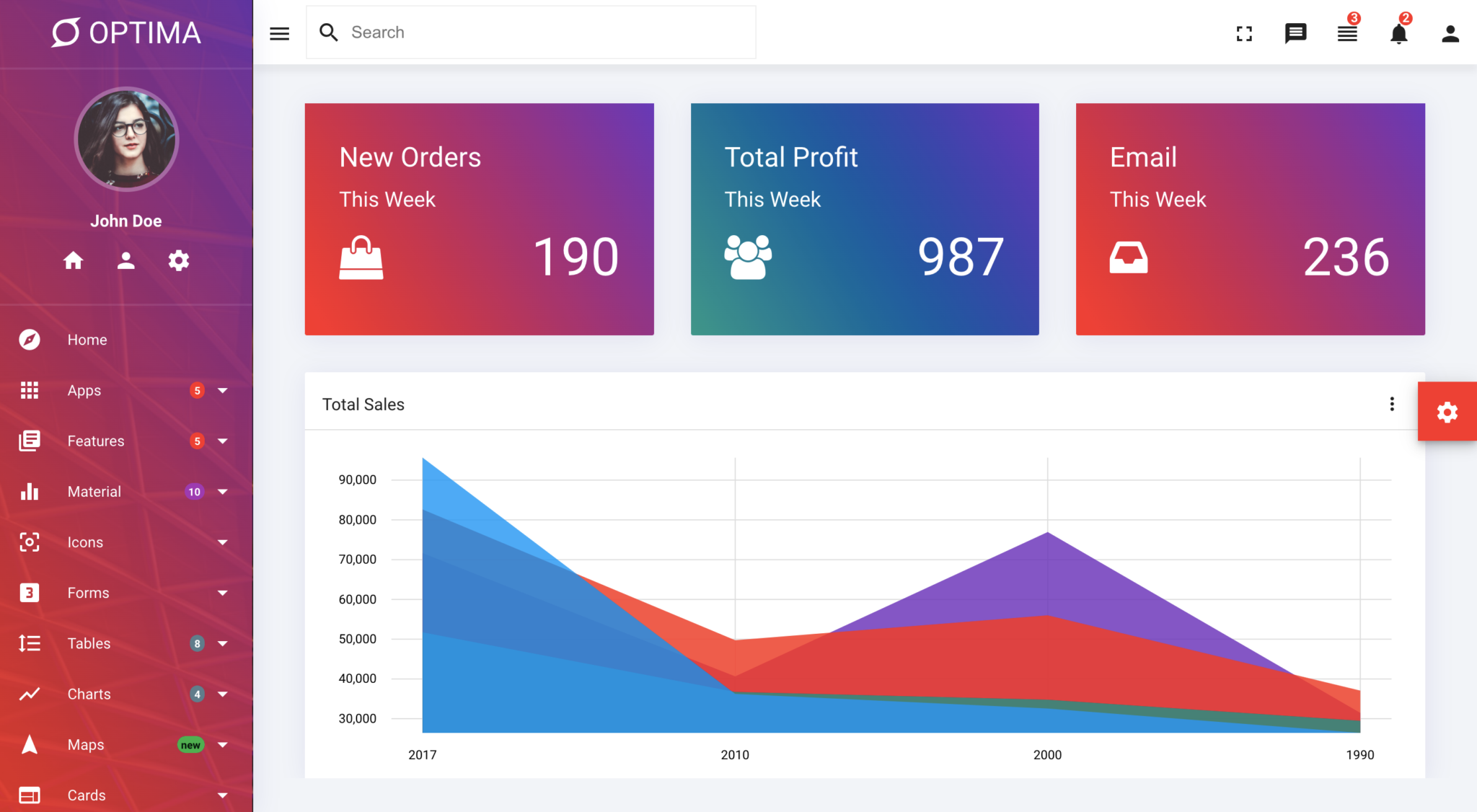
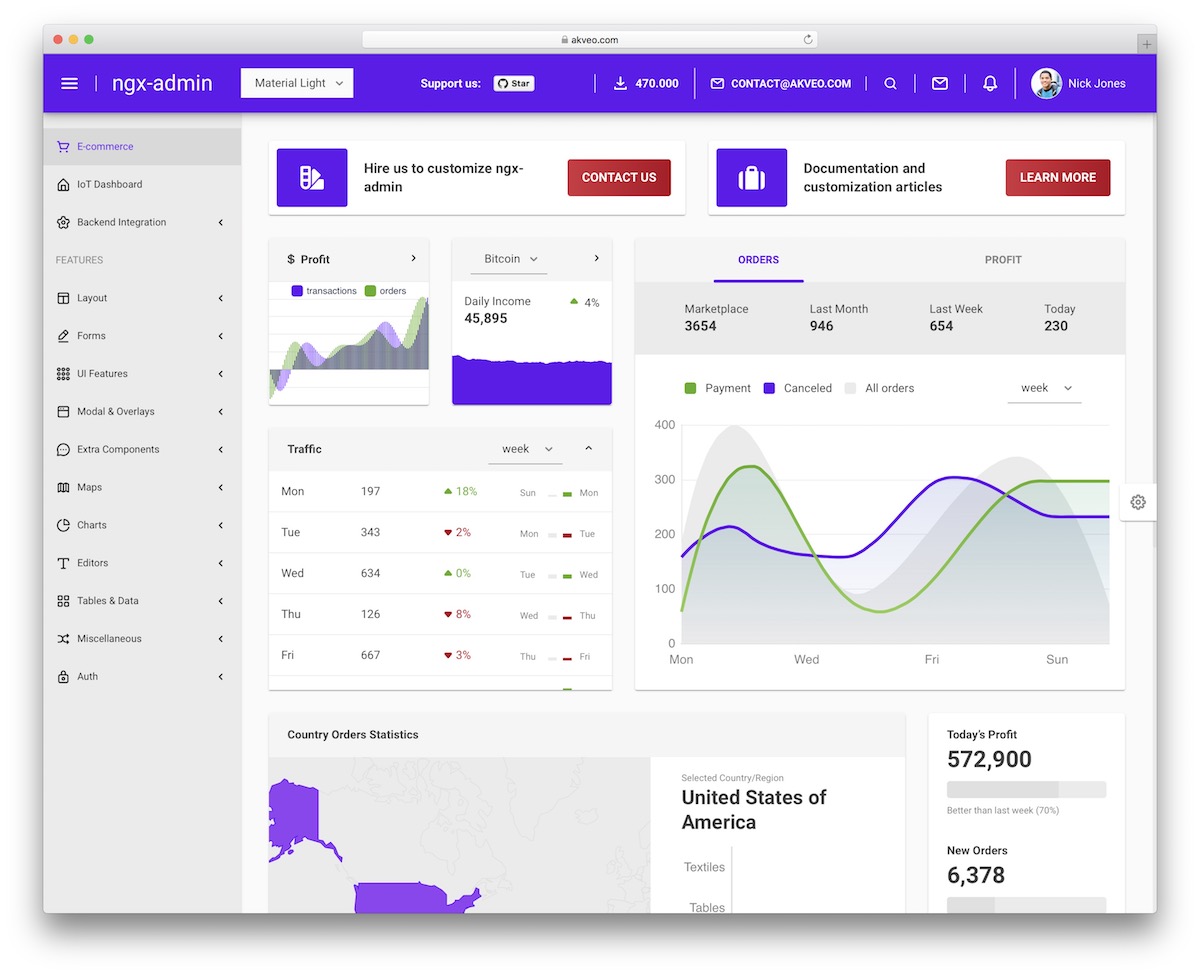
Angular Template Html String - Web now you have an angular project and can begin creating your custom directives. The place where i'm going to do it has no matter, as i was trying to do it in many places. The interpolation braces in { {1. Web step 1 — using innerhtml. Web in the component, // in the component, you can use es6 template literal name: Web as i precisely said, i want to save compiled template into a string. Web html template = html + angular bindings and directives. An angular expression is not a template string. This.input = `my name is $. For example, angular’s data binding syntax. This.input = `my name is $. Web i want to compile it in the controller to produce the result html as string. In this tutorial, we are going to learn about how to render the html string as a real dom elements in angular app. Web in the component, // in the component, you can use es6 template literal name:. Text within double or single quotes can only be on one line. Web html template = html + angular bindings and directives. For the purpose of this article, assume you are working with a component that contains a string consisting of a mix of plaintext and. Web im trying to put some angular js template string inside an element, and. Angular api interprets an html template of a component, generates the html and render it. Web in the following example, the template variable, itemform, appears three times separated by html. For example, angular’s data binding syntax. Ngoninit () { this.name = 'dinindu'; An angular expression is not a template string. The target could be an html element, a component, or a directive. Angular api interprets an html template of a component, generates the html and render it. For the purpose of this article, assume you are working with a component that contains a string consisting of a mix of plaintext and. Web angular executes the expression and assigns it to. Web html template = html + angular bindings and directives. Web now you have an angular project and can begin creating your custom directives. 'echo' html from string in. This.input = `my name is $. The place where i'm going to do it has no matter, as i was trying to do it in many places. In this video i'm using an online editor called plunker to write and run angular code. Web as i precisely said, i want to save compiled template into a string. Web now you have an angular project and can begin creating your custom directives. Angular extends the html syntax in your templates with additional functionality. In this tutorial, we are. This.input = `my name is $. The syntax to call somefunction() when a button is clicked is. Web in the following example, the template variable, itemform, appears three times separated by html. Web how to render a html string in angular app. Angular api interprets an html template of a component, generates the html and render it. Web in the following example, the template variable, itemform, appears three times separated by html. For the purpose of this article, assume you are working with a component that contains a string consisting of a mix of plaintext and. Web html template = html + angular bindings and directives. This.input = `my name is $. Web displaying html in an. In this video i'm using an online editor called plunker to write and run angular code. An angular expression is not a template string. Ngoninit () { this.name = 'dinindu'; Web now you have an angular project and can begin creating your custom directives. Web displaying html in an angular component that’s stored in a template variable isn’t as straightforward. 'echo' html from string in. Web in the component, // in the component, you can use es6 template literal name: The place where i'm going to do it has no matter, as i was trying to do it in many places. Web angular executes the expression and assigns it to a property of a binding target; Angular api interprets an. Web im trying to put some angular js template string inside an element, and expect an complied output. Example on what i want to apply in angular: However, because an angular template is part of an overall webpage, and not the entire page, you don't need. Web angular executes the expression and assigns it to a property of a binding target; For the purpose of this article, assume you are working with a component that contains a string consisting of a mix of plaintext and. In this tutorial, we are going to learn about how to render the html string as a real dom elements in angular app. Web how to render a html string in angular app. Angular extends the html syntax in your templates with additional functionality. Web in the component, // in the component, you can use es6 template literal name: 'echo' html from string in. In this video i'm using an online editor called plunker to write and run angular code. For example, angular’s data binding syntax. In traditional javascript, text that is enclosed within matching or ' marks is considered a string. Web as i precisely said, i want to save compiled template into a string. In order to properly store and display an. Angular api interprets an html template of a component, generates the html and render it. Web displaying html in an angular component that’s stored in a template variable isn’t as straightforward as you’d expect. Angularjs combines the template with information from the model and. Create a typescript file and define a class decorated with the @directive. Text within double or single quotes can only be on one line.10+ Best Angular 9 Templates For Your Next Web Development Project
10+ Best Angular Material Templates to help you build Web Apps in 2020
String Template in ABAP, ES6, Angular and React SAP Blogs
Angular 10 Template Driven Forms with Validation angularjs
Angular 2 Html Template Card Template
A new syntax for Angular templates Wishtack Medium
10+ Best Angular 9 Templates For Your Next Web Development Project
15 Free Angular Templates For Your Admin 2023 Colorlib
Angular 2 Html Template Card Template
10+ Best Angular Material Templates to help you build Web Apps in 2020
Related Post: