Next Js Bootstrap Template
Next Js Bootstrap Template - A bootstrap html starter template. Web a next.js bootstrap 5 starter template. We'll only use the scss files from bootstrap for the styling. Web bootstrap can be added to your next.js application in two different ways. Web start bootstrap develops free to download, open source bootstrap 5 themes, templates, and snippets and creates guides and tutorials to help you learn more about designing and developing with bootstrap. Web using react bootstrap with nextjs #. Web bootstrap 5 & next.js admin template is constantly developed and maintained by our team. I read that global css will do the job but can only be imported under pages/_app.js, or the src/app/page.js in the new nextjs 13. Web first, we'll create a new next.js application, which is as simple as running the following command: Next, in styles/globals.css, let's import bootstrap.min.css. Go ahead and open up your next.js project in your favorite code editor. Web using react bootstrap with nextjs #. Web bootstrap can be added to your next.js application in two different ways. Web first, we'll create a new next.js application, which is as simple as running the following command: Web bubbly [react] comes with a thoughtfully prepared development workflow. Some basic features include creating pages and data fetching, and they allow you to generate a static site or use server side rendering to dynamically load your app. Join over 2,339,072 creatives that already love our bootstrap resources! Web get bootstrap and nextjs working together (styling only) now that sass is installed, let's install bootstrap and it's required js dependency. Web i have a bootstrap template that contains all the files, e.g. In this article, we'll explore 20 of the best next.js portfolio templates available in 2023. Web a next.js bootstrap 5 starter template. Web next.js is an application framework from vercel that allows you to very quickly bootstrap a new react application. Navigate to the project root folder: Web aws next.js app deployed to reliable and scaleable aws serverless infrastructure. Web i have a bootstrap template that contains all the files, e.g. Quickly and easily bootstrap a next.js project. Navigate to the project root folder: Leveraging a solid tech stack including next.js, react, bootstrap, axios, chart.js, redux toolkit, sass, and typescript, this template provides an excellent foundation for. Web thus, i have created a next.js + bootstrap boilerplate project on github. Cd next_bootstrap install bootstrap 5 set with the following command: The template is always optimized to load faster and deliver better user experience because we want to help you build profitable and scalable business. I read that global css will do the job but can only be. Read more in the docs. Join over 2,339,072 creatives that already love our bootstrap resources! Web bootstrap 5 & next.js admin template is constantly developed and maintained by our team. We'll only use the scss files from bootstrap for the styling. Web bubbly [react] comes with a thoughtfully prepared development workflow to make your life even more comfortable. The first method (recommended) second method demo: Web i have a bootstrap template that contains all the files, e.g. Web first, we'll create a new next.js application, which is as simple as running the following command: Web bootstrap 5 & next.js admin template is constantly developed and maintained by our team. Leveraging a solid tech stack including next.js, react, bootstrap,. I read that global css will do the job but can only be imported under pages/_app.js, or the src/app/page.js in the new nextjs 13. How should i go about to import the template into my nextjs application? Web using react bootstrap with nextjs #. This article will explain how to fix this error as well as how to effectively use. Web goldstack's next.js template is a simple wrapper around a standard next.js project. Web open your terminal window and navigate to the place you want your next.js project to locate in then running: Please see the next.js documentation for details on how to develop a next.js application. Web aws next.js app deployed to reliable and scaleable aws serverless infrastructure. A. Cd next_bootstrap install bootstrap 5 set with the following command: Join over 2,339,072 creatives that already love our bootstrap resources! Bootstrap 5 got rid of jquery so we only have to add the js, popper and css. Web next.js bootstrap ‘document is not defined’ error. A simple one page website template. Web get bootstrap and nextjs working together (styling only) now that sass is installed, let's install bootstrap and it's required js dependency popperjs : Please see the next.js documentation for details on how to develop a next.js application. Terraform extend and maintain frontend infrastructure using terraform. Leveraging a solid tech stack including next.js, react, bootstrap, axios, chart.js, redux toolkit, sass, and typescript, this template provides an excellent foundation for creating modern, responsive, and visually appealing dashboards. Web bootstrap can be added to your next.js application in two different ways. In this article, we'll explore 20 of the best next.js portfolio templates available in 2023. Navigate to the project root folder: Web i have a bootstrap template that contains all the files, e.g. Now check your package.json file. How should i go about to import the template into my nextjs application? Join over 2,339,072 creatives that already love our bootstrap resources! We'll only use the scss files from bootstrap for the styling. Next, in styles/globals.css, let's import bootstrap.min.css. Download the best next.js themes & templates developed by creative tim. Web next.js is an application framework from vercel that allows you to very quickly bootstrap a new react application. Web next.js bootstrap ‘document is not defined’ error. A simple one page website template. Web goldstack's next.js template is a simple wrapper around a standard next.js project. Go ahead and open up your next.js project in your favorite code editor. Web open your terminal window and navigate to the place you want your next.js project to locate in then running:Using Bootstrap in Next.js + free starter
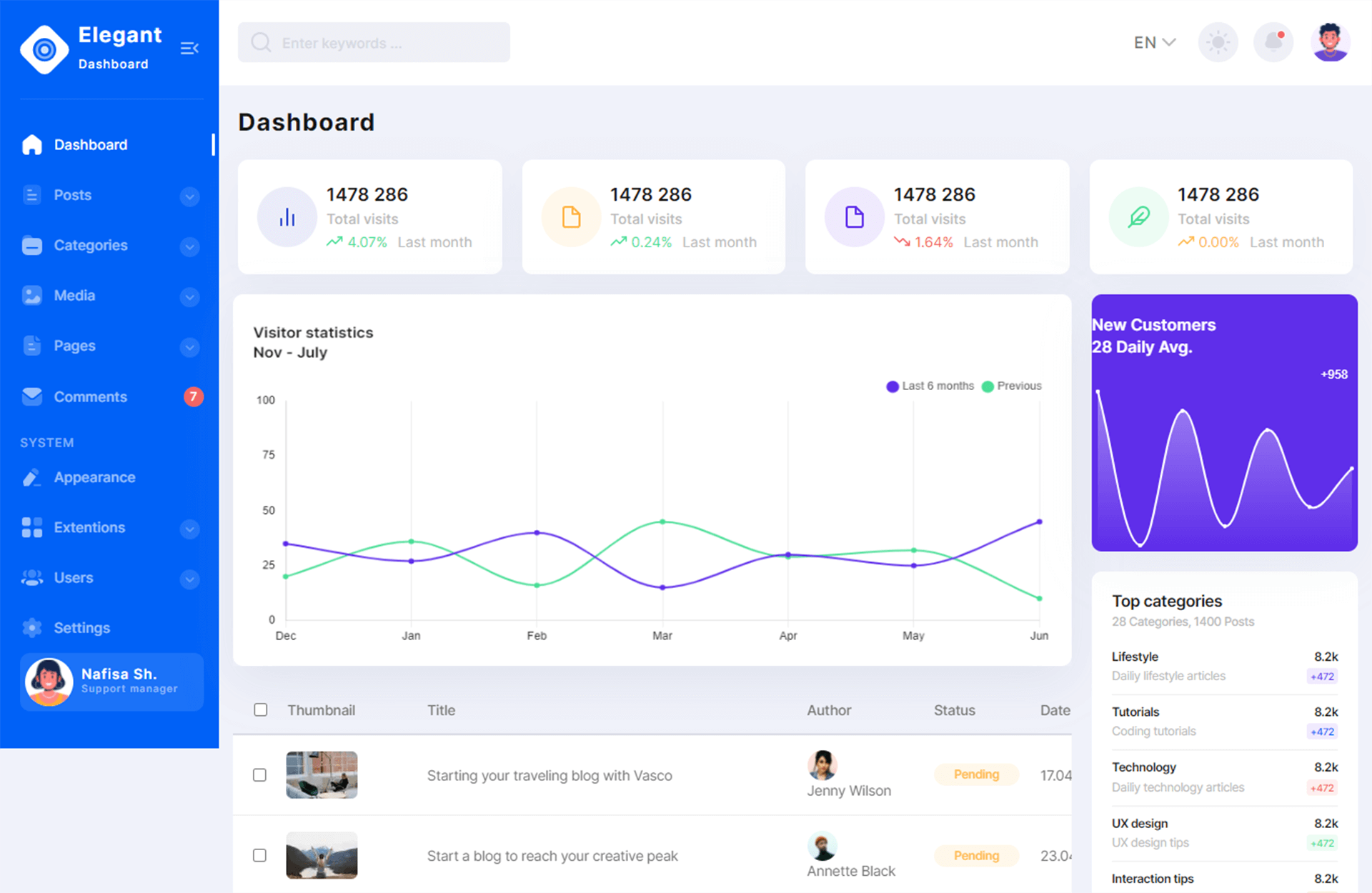
Elegant Free Bootstrap 5 HTML5 Admin Dashboard Website Template
Setting up Bootstrap SASS on Next.JS Mike Alche
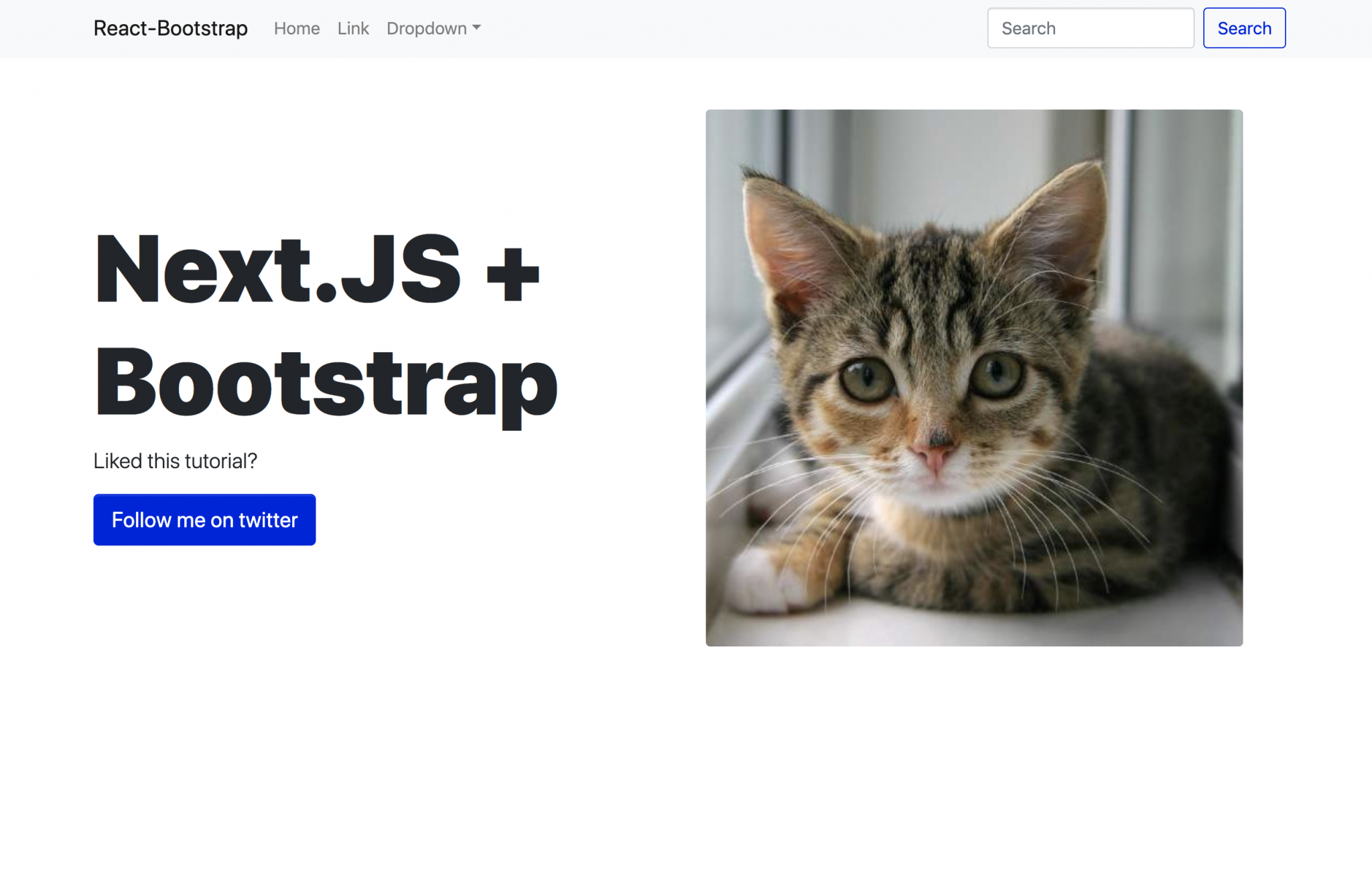
Next.js Bootstrap Starter Nice Template Navbar Header and Few Pages
Adding Bootstrap to Next.js DEV Community
Bootstrap is the most popular HTML, CSS, and JS library in the world
Next.js'e Bootstrap nasıl kurulur? YouTube
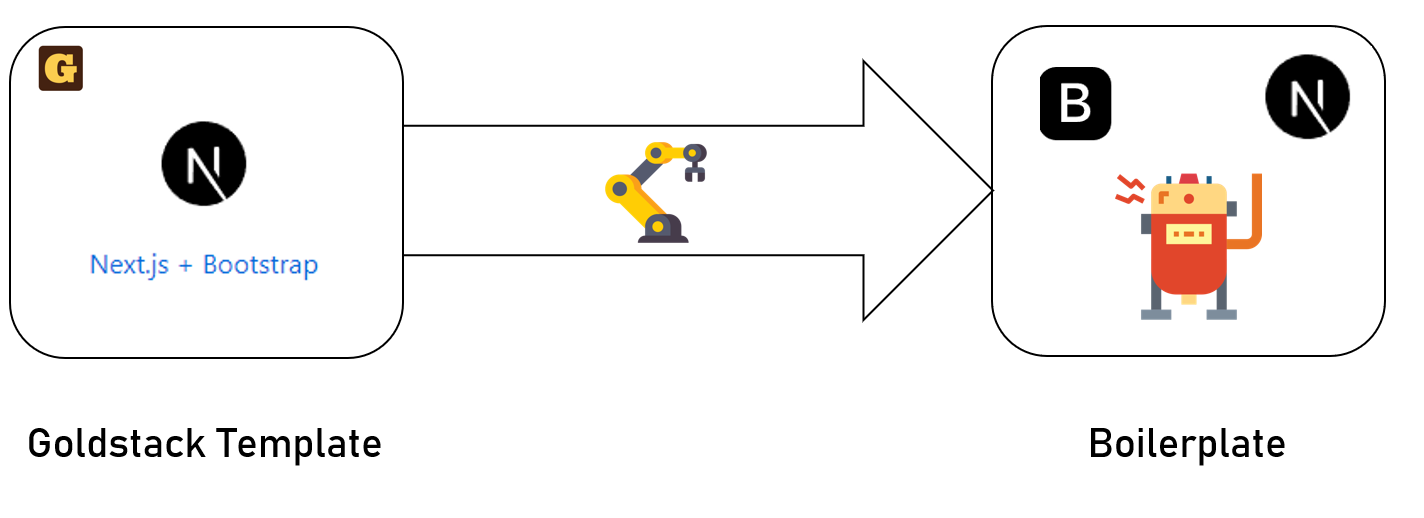
Next.js + Bootstrap Boilerplate Code of Joy
Next.js Bootstrap Starter Nice Template Navbar Header and Few Pages
Next.js Bootstrap Starter Nice Template Navbar Header and Few Pages
Related Post: