Pardot Form Layout Templates
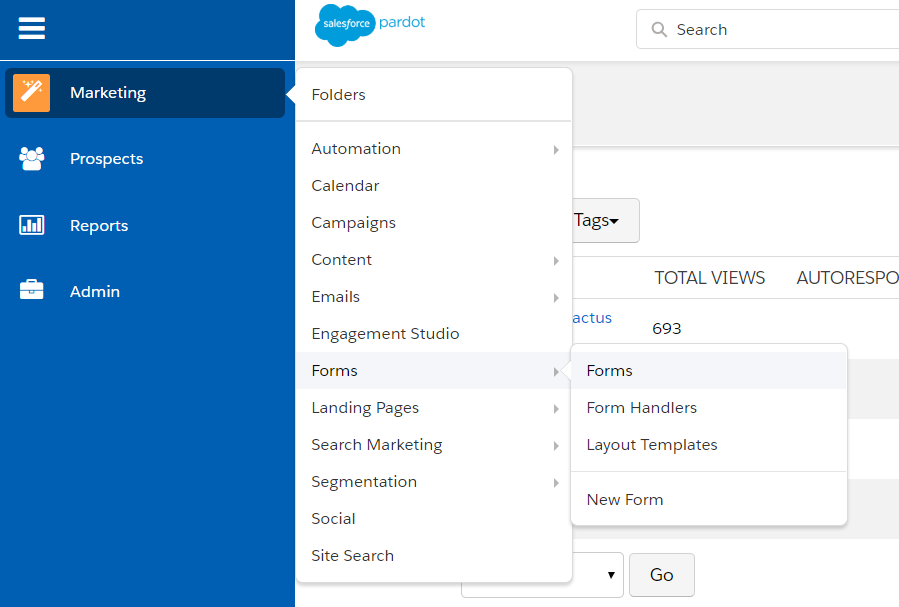
Pardot Form Layout Templates - Let’s take a glance on these steps in detail step 1: Assign salesforce users to account engagement. Web integrate account engagement with salesforce queues. Web the general css sections in the layout template of your form will be used to apply across the entire form. Web pardot follows one ‘clicks none code’ philosophy, and so has opened up some fashionable options in the form assistants. Web a comprehensive guide to developing responsive pardot layout templates (landing pages, forms and emails) that are editable in the wysiwyg editor. Editing the css code within the layout templates allows you to change the design/feel of your forms and landing pages, such as: Show account engagement data in salesforce. Web layout templates are where you format your forms and landing pages. Add custom buttons to salesforce page layouts. In this guide, we show you how to create pardot layout templates and how you can use them to control the look and feel of your marketing assets. Web in our layout template that’s attached to our form, we added the following code to our css: Web layout templates are where you format your forms and landing pages. Web css. Web layout templates are where you format your forms and landing pages. Web pause the salesforce connector v2. Install the salesforce connector (v1) assign the connector user permission set. Assign licenses and permission sets for sales emails and alerts. These settings can be found by navigating to your form > look and feel > styles. Use the add to nurture action in page layouts. Editing the css code within the layout templates allows you to change the design/feel of your forms and landing pages, such as: Api permissions for sales emails and alerts. Web pardot follows one ‘clicks none code’ philosophy, and so has opened up some fashionable options in the form assistants. Web navigate. Api permissions for sales emails and alerts. Let’s take a glance on these steps in detail step 1: Web pardot follows one ‘clicks none code’ philosophy, and so has opened up some fashionable options in the form assistants. These landing page templates are designed specifically for gated assets such as white papers and ebooks, but they will work well with. Let’s take a glance on these steps in detail step 1: Name give a unique name to form. Name fields look & feel completion actions confirm & save in every step, you need to fill in some information. Web layout templates are used to format landing pages and forms in pardot. Default form settings there are a couple of default. Web a comprehensive guide to developing responsive pardot layout templates (landing pages, forms and emails) that are editable in the wysiwyg editor. Show account engagement data in salesforce. Install the package and enable account engagement. Api permissions for sales emails and alerts. Let’s take a glance on these steps in detail step 1: Pardot templates are all built using custom code. Add custom buttons to salesforce page layouts. The pardot form style generator is a free tool you can use to easily customize your pardot shapes with no coding required. Web create beautiful, responsive landing pages in pardot by using one of these 3 free pardot layout templates. Default form settings there are. Web layout templates are where you format your forms and landing pages. Name give a unique name to form. When you’re done customizing your form, the generator will compile custom css that you can copy and paste into your layout template within pardot. Editing the css code within the layout templates allows you to change the design/feel of your forms. Let’s take a glance on these steps in detail step 1: The pardot form style generator is a free tool you can use to easily customize your pardot shapes with no coding required. Web create beautiful, responsive landing pages in pardot by using one of these 3 free pardot layout templates. When you’re done customizing your form, the generator will. Add the salesforce connector in account engagement (v1) salesforce connector settings. Web layout templates | account engagement api | salesforce developers layout templates are used to format landing pages, forms, and site search results. Api permissions for sales emails and alerts. Web with a couple of clicks, you can customize almost every form element, including fields, checkboxes, buttons, labels and. Web the general css sections in the layout template of your form will be used to apply across the entire form. Account engagement and salesforce api usage. Paste the css right above the existing code of the form tab and save. Let’s take a glance on these steps in detail step 1: Assign object permissions to the connector user. Name fields look & feel completion actions confirm & save in every step, you need to fill in some information. Learn more about layout templates in Pardot templates are all built using custom code. Web best practices for the salesforce connector. Install the salesforce connector (v1) assign the connector user permission set. Web layout templates are a great solution if you want to enhance your forms and landing pages with styling options that are not available using default pardot functionality. Default form settings there are a couple of default settings that you can set within your form to make it easier to style. Web css for your form can be placed in your layout template or in the look & feel section of your form. Install the package and enable account engagement. Add custom buttons to salesforce page layouts. Web pause the salesforce connector v2. Web with a couple of clicks, you can customize almost every form element, including fields, checkboxes, buttons, labels and more. Add the salesforce connector in account engagement (v1) salesforce connector settings. The best way to think of them is as reusable structures which define how your content is positioned on your page. How do i change the background color of the submit button?Pardot Form Layout Templates
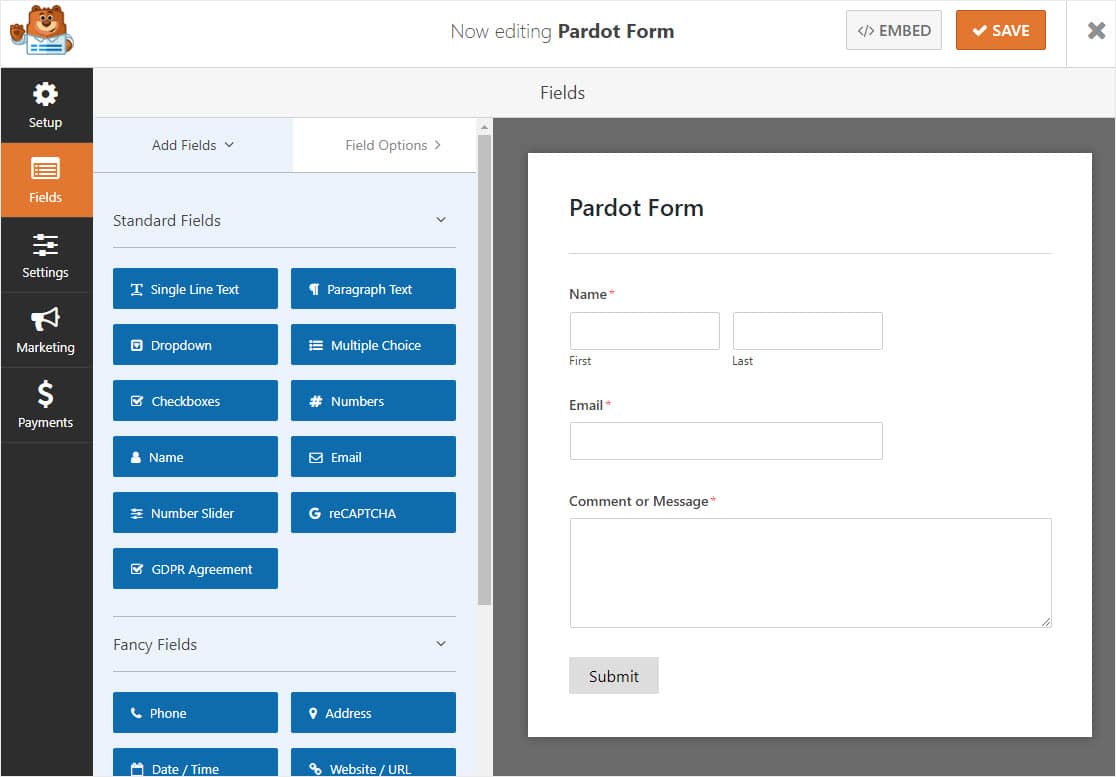
How to Create a Custom Pardot Form in WordPress (Step by Step)
Pardot Form Layout Templates
Pardot Layout Templates
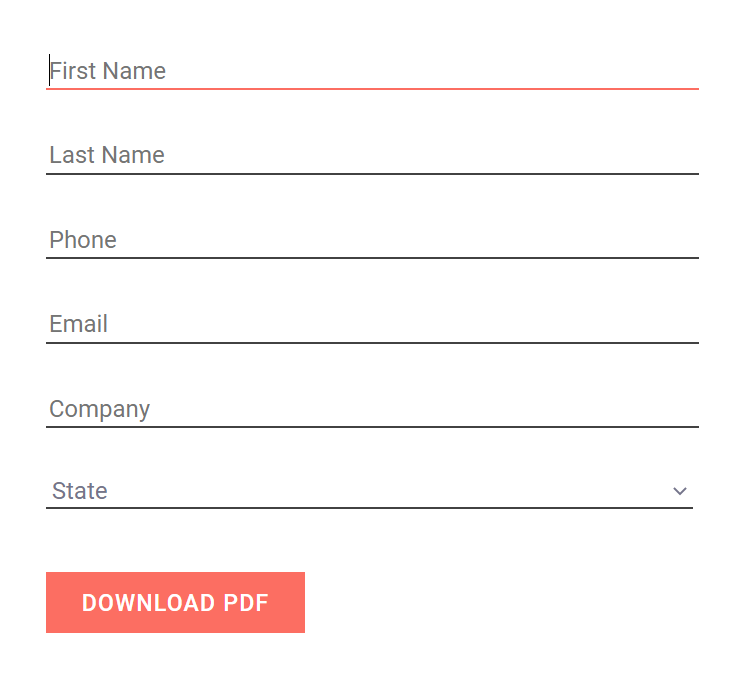
creativepardotformspart2paragraphstyleformfieldpreview Jenna
Pardot Form Layout Templates
Pardot Form Layout Templates
Pardot Form Layout Templates
Free Pardot Landing Page Templates Printable Templates
Pardot Form Layout Templates
Related Post: