This.template.queryselectorall In Lwc
This.template.queryselectorall In Lwc - Import { lightningelement, track } from 'lwc'; Web daniel 1,392 1 5 16 thanks for your inputs, my bad i didn't think of queryselectorall. Web big idea or enduring question: Queryselector () returns the first element that matches the selector. Web handleselectedmain(event) { this.mainselectionvalue = event.target.value; Web the queryselector () and queryselectorall () methods are standard dom apis. Export default class parentlwc extends. Web var template = document.queryselector('#template'); Please refer to the following code: Web to access elements rendered by a component with standard dom apis, use Web var template = document.queryselector('#template'); Please refer to the following code: Web big idea or enduring question: Web yes, because queryselectorall accepts full css selectors, and css has the concept of selector groups, which lets you specify more than one unrelated selector. Web to access elements rendered by a component with standard dom apis, use Export default class parentlwc extends. If (this.mainselectionvalue === 'transfer case') { this.lineofbusiness = true; Web @api handleupdatecase() { return { ticketid: I'm writing a lightning web component in which i have to assign a element to one of my elements' list property, in order to bind them. Web salesforce lightning this.template.queryselector not working. Please refer to the following code: The formal recommendation is to use a lifecycle hook, such as: Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. If (this.mainselectionvalue === 'transfer case') { this.lineofbusiness = true; Rapidly develop apps with our responsive, reusable building blocks. If (this.mainselectionvalue === 'transfer case') { this.lineofbusiness = true; Web handleselectedmain(event) { this.mainselectionvalue = event.target.value; } you didn't return a promise or use async, so then isn't a function of the. Web // example.js import {lightningelement } from 'lwc'; Web yes, because queryselectorall accepts full css selectors, and css has the concept of selector groups, which lets you specify more. I'm writing a lightning web component in which i have to assign a element to one of my elements' list property, in order to bind them. Web to access elements rendered by a component with standard dom apis, use Web @api handleupdatecase() { return { ticketid: Web big idea or enduring question: Queryselector () returns the first element that matches. } you didn't return a promise or use async, so then isn't a function of the. Let inp = this.template.queryselectorall ( [data. Queryselector () returns the first element that matches the selector. Web the component library is the lightning components developer reference. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's. Export default class parentlwc extends. Web daniel 1,392 1 5 16 thanks for your inputs, my bad i didn't think of queryselectorall. Web the component library is the lightning components developer reference. Web var template = document.queryselector('#template'); Export default class example extends lightningelement {renderedcallback {this. Web var template = document.queryselector('#template'); Web the component library is the lightning components developer reference. Web yes, because queryselectorall accepts full css selectors, and css has the concept of selector groups, which lets you specify more than one unrelated selector. Web @api handleupdatecase() { return { ticketid: Queryselector () returns the first element that matches the selector. I'm writing a lightning web component in which i have to assign a element to one of my elements' list property, in order to bind them. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web var template = document.queryselector('#template'); Rapidly develop apps with. Let inp = this.template.queryselectorall ( [data. Web big idea or enduring question: If (this.mainselectionvalue === 'transfer case') { this.lineofbusiness = true; Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml. Web handleselectedmain(event) { this.mainselectionvalue = event.target.value; Import { lightningelement, track } from 'lwc'; Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Rapidly develop apps with our responsive, reusable building blocks. Queryselector () returns the first element that matches the selector. Web the component library is the lightning components developer reference. Web var template = document.queryselector('#template'); The formal recommendation is to use a lifecycle hook, such as: I'm writing a lightning web component in which i have to assign a element to one of my elements' list property, in order to bind them. Web handleselectedmain(event) { this.mainselectionvalue = event.target.value; Web big idea or enduring question: Please refer to the following code: Export default class parentlwc extends. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml. Web daniel 1,392 1 5 16 thanks for your inputs, my bad i didn't think of queryselectorall. Web // example.js import {lightningelement } from 'lwc'; Export default class example extends lightningelement {renderedcallback {this. Rapidly develop apps with our responsive, reusable building blocks.related searches for this.template.queryselectorall in lwcwhat is queryselector in salesforcedocument getelementbyid in lwc jslwc get compoennt by namelwc selector examplemore related searchesrelated searches for this.template.queryselectorall in lwcwhat is queryselector in salesforcedocument getelementbyid in lwc jslwc get compoennt by namelwc selector examplelwc querylocater selector alllwc queryselector by keyqueryselector lwc by namequery locatoer lwc multiple elementspagination1234next</ol></main>see morerelated searcheswhat is queryselector in salesforcedocument getelementbyid in lwc jslwc get compoennt by namelwc selector examplelwc querylocater selector alllwc queryselector by keyqueryselector lwc by namequery locatoer lwc multiple elements Web yes, because queryselectorall accepts full css selectors, and css has the concept of selector groups, which lets you specify more than one unrelated selector. If (this.mainselectionvalue === 'transfer case') { this.lineofbusiness = true; Web the queryselector () and queryselectorall () methods are standard dom apis.This.template.queryselectorall In Lwc
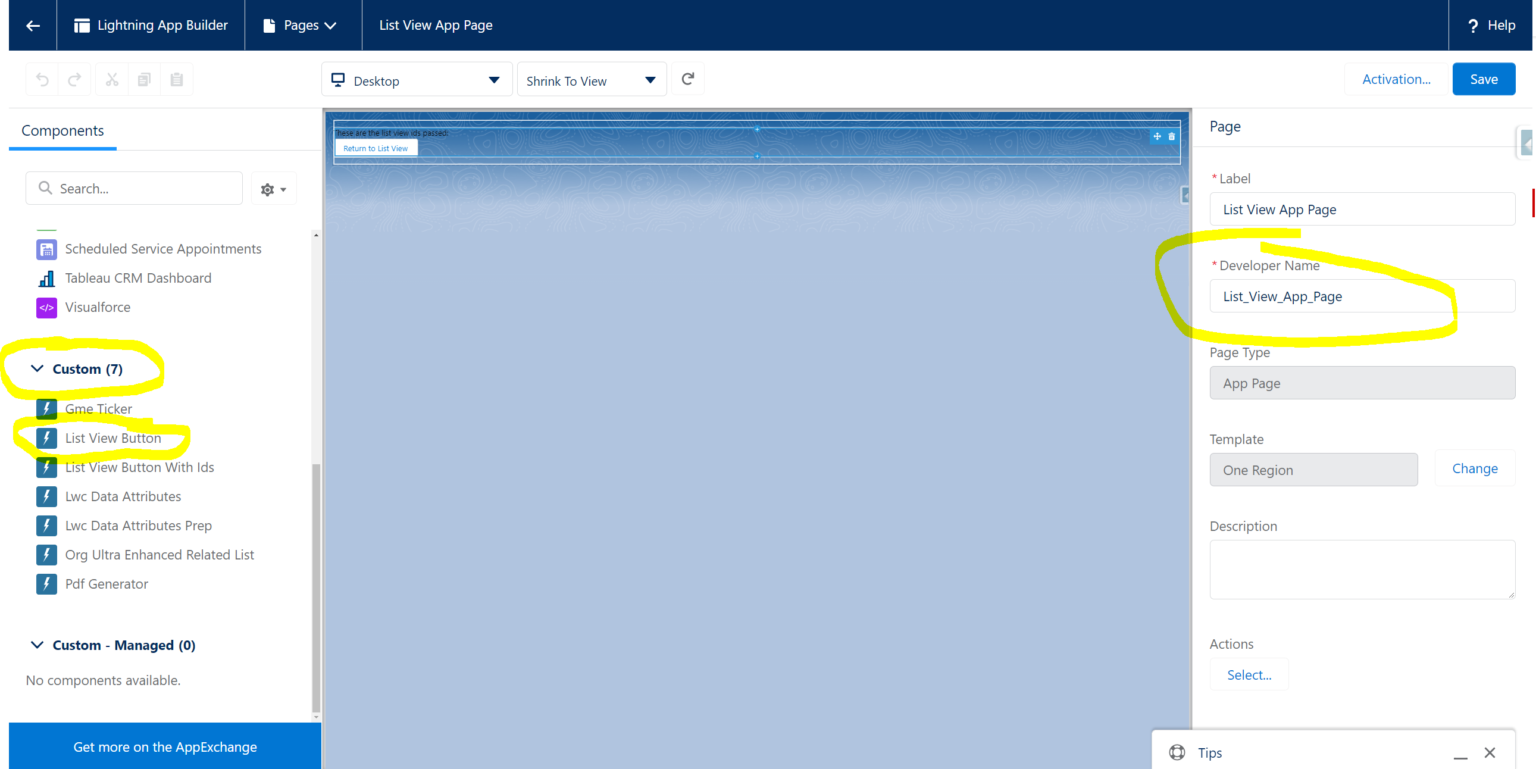
LWC List View Button Coding With The Force
Understanding Shadow DOM and Template in LWC SFDC Lightning
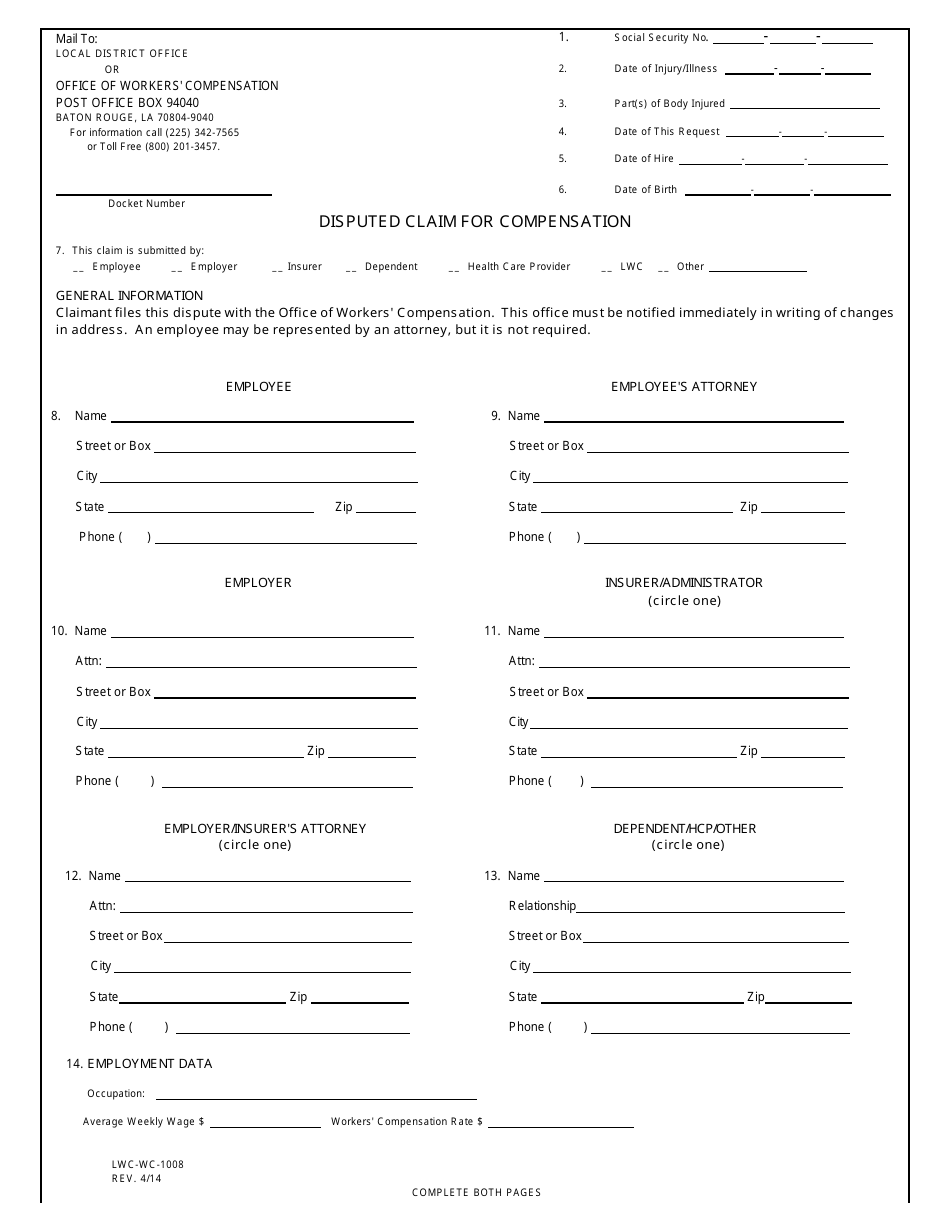
Form LWCWC1008 Fill Out, Sign Online and Download Fillable PDF
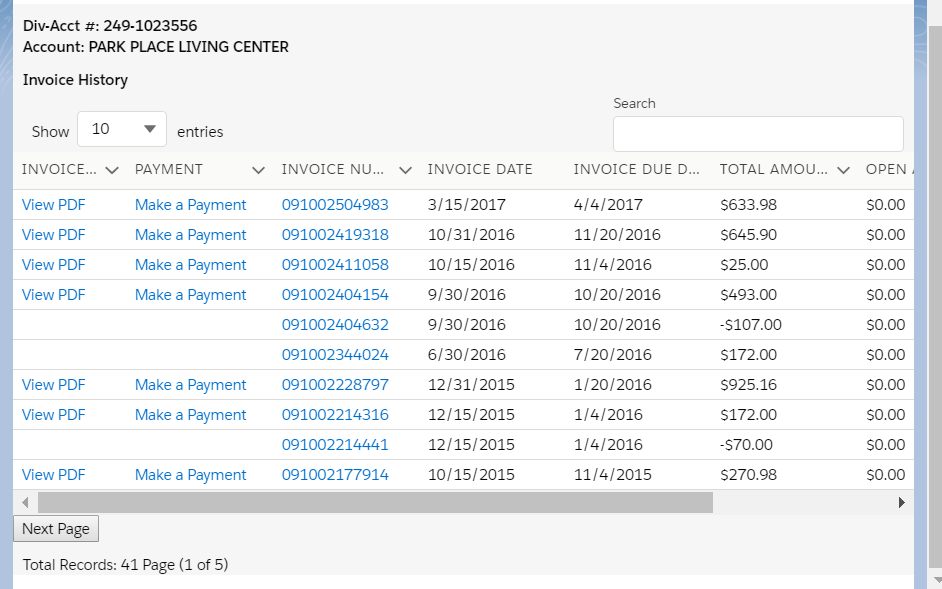
Datatable and Pagination using LWC MST Solutions
This.template.queryselectorall In Lwc
This.template.queryselectorall In Lwc
lightning web components Can access elements with template
foreach template directives in LWC LaptrinhX
queryselector completion Visual Studio Marketplace
Related Post: