Unexpected String Concatenation Prefer-Template
Unexpected String Concatenation Prefer-Template - Ronkorving commented on feb 27,. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Web javascript web development object oriented programming. To avoid unexpected string concatenation while concatenating strings, multiple strings, and. This isn't really a bug, although it might be surprising. Web i have small issue with vue. Web popularity 1/10 helpfulness 1/10 language javascript. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Render () { const { a, b } = this.props; Web enforces the use of template strings, but allows up to one concatenation. Web here is a different example using eslint error: Web i have small issue with vue. Web javascript web development object oriented programming. It’s unnecessary to concatenate two. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Ronkorving opened this issue on feb 27, 2019 · 2 comments. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Require template literals instead of string concatenation. In es2015 (es6), we can use template literals instead of string concatenation. It's definitely a concatenation issue. Ronkorving opened this issue on feb 27, 2019 · 2 comments. Web suggests using template literals instead of string concatenation. Web javascript web development object oriented programming. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Contributed on jul 16 2022. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Windows 10 (10.0, amd64) i was auto. Web popularity 1/10 helpfulness 1/10 language javascript. Web enforces the use of. Var str = hello, + name + !;. Web i have small issue with vue. Render () { const { a, b } = this.props; Web javascript web development object oriented programming. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Web i have small issue with vue. Web enforces the use of template strings, but allows up to one concatenation. (yes) const value = `; (yes) const value = `; Concatenation at the type level only. Contributed on jul 16 2022. This isn't really a bug, although it might be surprising. Web here is a different example using eslint error: Windows 10 (10.0, amd64) i was auto. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Require template literals instead of string concatenation in <<strong>template</strong>>. Web i have small issue with vue. Web popularity 1/10 helpfulness 1/10 language javascript. To avoid unexpected string concatenation while concatenating strings, multiple strings, and. Web here is a different example using eslint error: Web popularity 1/10 helpfulness 1/10 language javascript. (yes) const value = `; Suggest using template literals instead of string concatenation. Web here is a different example using eslint error: Web javascript web development object oriented programming. Ronkorving commented on feb 27,. Render () { const { a, b } = this.props; Web disallow unnecessary concatenation of literals or template literals. Windows 10 (10.0, amd64) i was auto. Web i have small issue with vue. Web enforces the use of template strings, but allows up to one concatenation. This isn't really a bug, although it might be surprising. Suggest using template literals instead of string concatenation. Render () { const { a, b } = this.props; Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; When not to use it. Web here is a different example using eslint error: Contributed on jul 16 2022. Var str = hello, + name + !;. Require template literals instead of string concatenation in <<strong>template</strong>>. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Web popularity 1/10 helpfulness 1/10 language javascript. To avoid unexpected string concatenation while concatenating strings, multiple strings, and. Ronkorving commented on feb 27,. Web suggests using template literals instead of string concatenation. It’s unnecessary to concatenate two. It's definitely a concatenation issue. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Web javascript web development object oriented programming. (yes) const value = `;Unexpected String Concatenation Prefer Template Card Template
String concat() method in java with example Internal Implementation
[Solved] String concatenation in value bind in Vue 9to5Answer
[Solved] Batch string concatenation in Excel 9to5Answer
Unexpected String Concatenation Prefer Template Card Template
Excel Concatenate Strings Formula Examples
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Unexpected String Concatenation Prefer Template Card Template
Concatenate excel aquasany
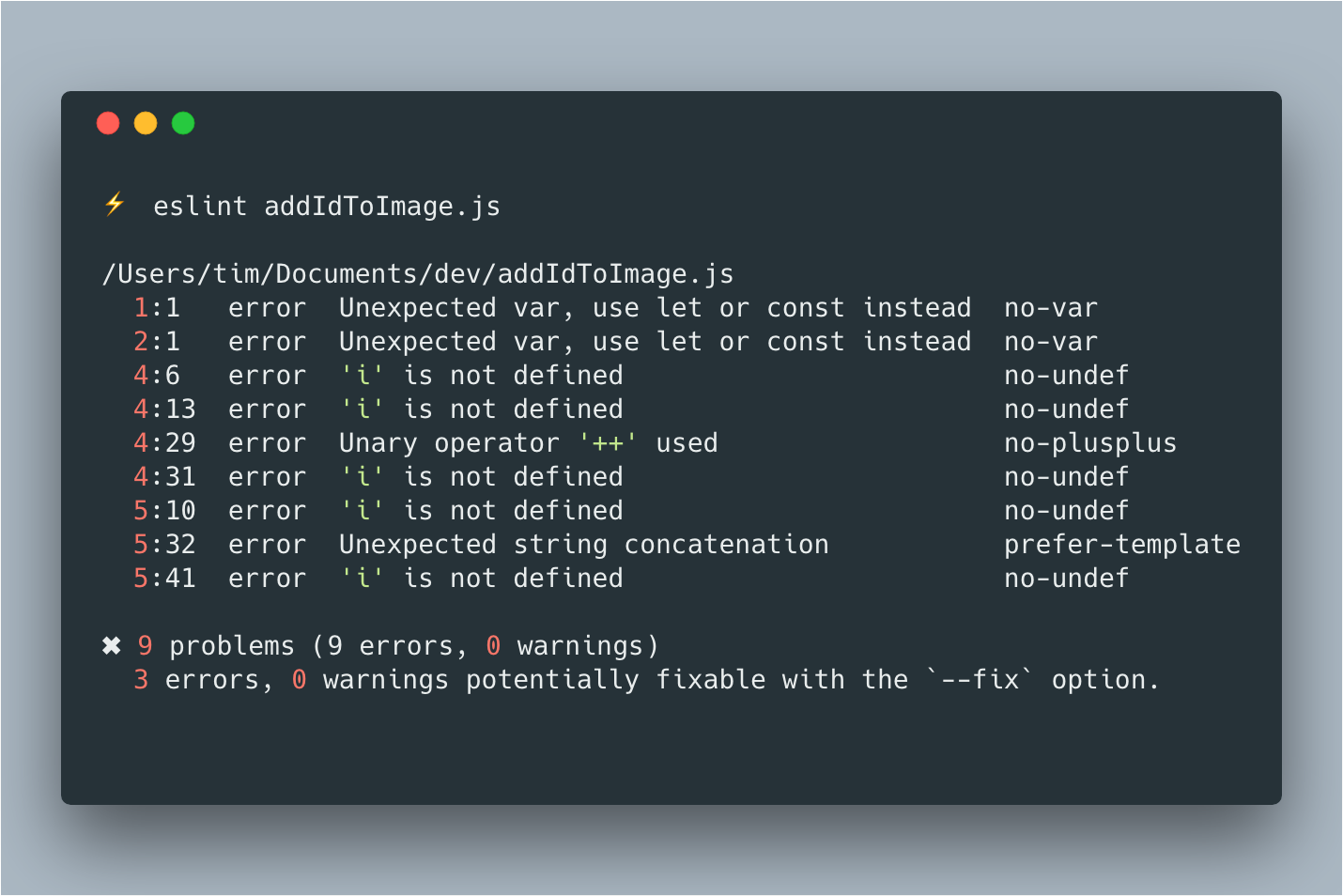
How I learned to write cleaner code using ESLint by Tim Oerlemans
Related Post:





:max_bytes(150000):strip_icc()/CONCATENATE_Ampersand-5bd0d47e46e0fb00519babf9.jpg)
