Visual Code Html Template Shortcut
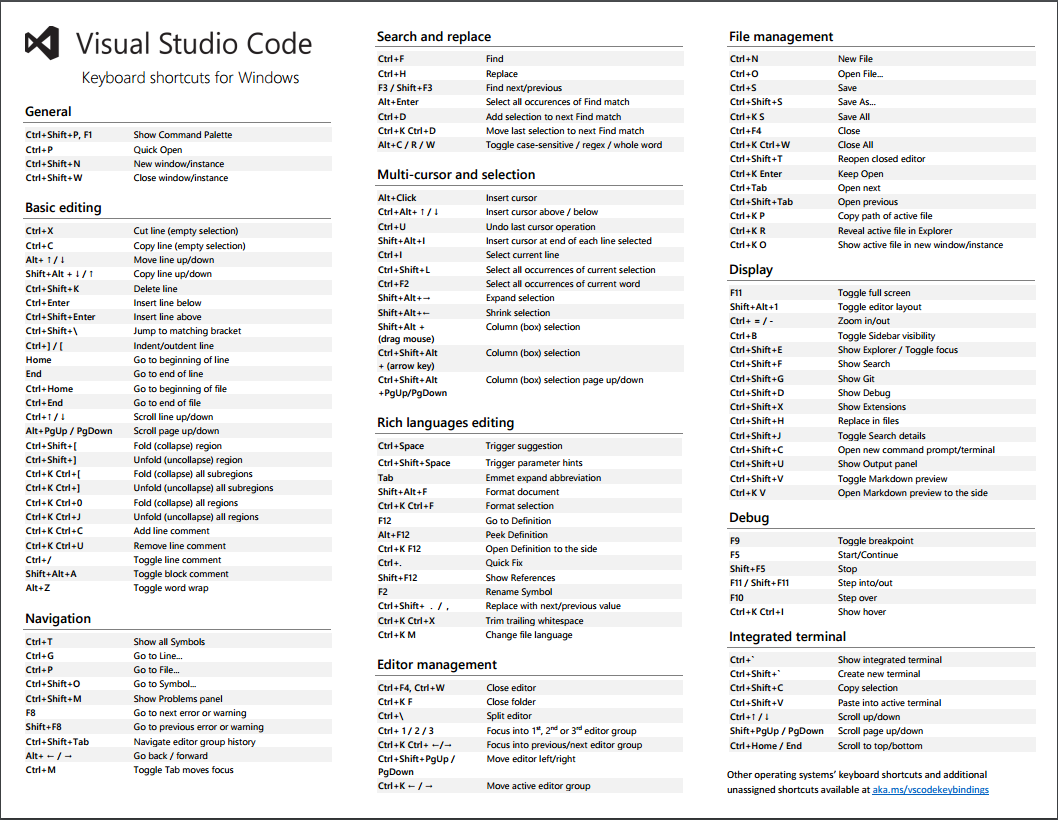
Visual Code Html Template Shortcut - Html:5 and hit tab voila, html template in your favorite code editor! Web to try the shortcut, create a new htmlfile in visual studio code. Web 1 you need to tell vsc what type of document you're working on first, for example html. Then press enter to create a new html file with the template. Web if you are using vs 2022, you can preview a single html file in the view in browser section by clicking file > view in browser (ctrl shift > w). 3 the plugin for html has been deprecated, you can input html5 and get the tip of template share improve this answer follow answered jul 11, 2022 at 11:46 kyungsoo 46 1 Web i am looking for the shortcut keys that i should use to autocomplete the structure of the html. Here are some handy shortcuts in visual studio code that may save some time when creating a new html file. In visual studio code, snippets appear in intellisense (⌃space(windows, linux ctrl+space)) mixed with other suggestions, as well as in a dedicated snippet picker (insert snippetin the command palette). The html template created by the shortcut will look like the following: Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: Web get code examples likevisual studio code html template shortcut. Visual studio automatically brings the boilerplate html5 code to the file. So for instance, when i type html and press a few keys the. So for instance, when i type html and press a few keys the following structure should appear: Web if you type ! The shortcuts like html:5are called emmet abbreviation. Save the file with an.html extension by selecting file > save as or by using the keyboard. Type ! (exclamation mark) and press enter in vs code. New html file' in the command prompt. Web keyboard shortcuts for windows ctrl+m toggle tab moves focus file management search and replace general ctrl+shift+p, f1 show command palette ctrl+p new window/instance ctrl+shift+n user settings ctrl+shift+w ctrl+, ctrl+k ctrl+s quick open, go to file. Html</strong>> <<strong>html</strong>> </<strong>html</strong>> note: Zen mode in vs code. Create a new file in vs code by. Web once you have visual studio code installed, follow these steps to quickly generate an html template: Web visual studio code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Web visual studio code html template shortcut. Html</strong>> <<strong>html</strong> lang= en > document </<strong>html</strong>> 3 the plugin for html has been deprecated, you. It lists all available commands with and without keybindings and you can easily change / remove / reset their keybindings using the available actions. Web if you type ! //below code will be generated html</strong>> <<strong>html</strong> lang=en> <meta name=viewport. Save the file with an.html extension by selecting file > save as or by using the keyboard. Vscode extension to run. Type ! (exclamation mark) and press enter in vs code. You can activate zen mode with: In visual studio code, snippets appear in intellisense (⌃space(windows, linux ctrl+space)) mixed with other suggestions, as well as in a dedicated snippet picker (insert snippetin the command palette). Web 1 you need to tell vsc what type of document you're working on first, for. Here are some handy shortcuts in visual studio code that may save some time when creating a new html file. We’re gearing up for.net conf 2023 from november 14th to 16th and are excited to showcase how the latest enhancements in visual studio will bolster your.net development workflow. 3 the plugin for html has been deprecated, you can input html5. Similar pages similar pages with examples. Html</strong>> <<strong>html</strong>> </<strong>html</strong>> note: We’re gearing up for.net conf 2023 from november 14th to 16th and are excited to showcase how the latest enhancements in visual studio will bolster your.net development workflow. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac. We’re gearing up for.net conf 2023 from november 14th to 16th and are excited to showcase how the latest enhancements in visual studio will bolster your.net development workflow. Install extensions' type html5 boilerplate choose the extension from the drop down reload visual studio code usage create a new document set the language mode to html Web visual studio code is. It lists all available commands with and without keybindings and you can easily change / remove / reset their keybindings using the available actions. Web to improve the formatting of your html source code, you can use the format document command ⇧⌥f (windows shift+alt+f, linux ctrl+shift+i) to format the entire file or format selection ⌘k ⌘f (windows, linux ctrl+k ctrl+f). New html file' in the command prompt. Web once you have visual studio code installed, follow these steps to quickly generate an html template: Web to improve the formatting of your html source code, you can use the format document command ⇧⌥f (windows shift+alt+f, linux ctrl+shift+i) to format the entire file or format selection ⌘k ⌘f (windows, linux ctrl+k ctrl+f) to just format the selected text. Web visual studio code provides a rich and easy keyboard shortcuts editing experience using keyboard shortcuts editor. The shortcuts like html:5are called emmet abbreviation. You can activate zen mode with: 1.) you have no idea what vscode is and would like to know 2.) you are considering using it but wanted to learn a bit more before you dive. Visual studio automatically brings the boilerplate html5 code to the file. Web i am looking for the shortcut keys that i should use to autocomplete the structure of the html. Close window/instance keyboard shortcuts ctrl+f find ctrl+h The html template created by the shortcut will look like the following: From the intellisense dropdown, select html:5and press enterkey. Save the file with an.html extension by selecting file > save as or by using the keyboard. Web 1 is it this issue; Vscode extension to run html app. Web 1 you need to tell vsc what type of document you're working on first, for example html. Type ! (exclamation mark) and press enter in vs code. We’re gearing up for.net conf 2023 from november 14th to 16th and are excited to showcase how the latest enhancements in visual studio will bolster your.net development workflow. Web save time and automatically generate code by using these useful html shortcuts in visual studio code. Web visual studio code is a code editor redefined and optimized for building and debugging modern web and cloud applications.VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
Visual Studio Code Shortcuts For Html
Visual Studio Code Shortcuts Cheat Sheet truewfil
How to create HTMl template shortcut in VS code. YouTube
Visual Studio Code HTML setup HTML starter code template Keyboard
13 useful VSCode shortcuts for faster development ePages Developer Portal
Our Favorite Visual Studio Code Shortcuts by Chau Nguyen
Html Template Shortcut Vscode Emmet vscode Searching summary for
Visual Studio Code Shortcuts For Html
Visual Studio Code Shortcuts For Html
Related Post: