Website Structure Diagram Template
Website Structure Diagram Template - The website shouldn’t only offer the information contained in web pages. Web website design structure template. There are well over a billion websites out there but guess what they all fall into a handful of structures. Build beautiful user site maps to understand key moments in a user's journey. Just as a blueprint is more functional than beautiful, a visual sitemap serves several important functions in web development, including: Now, compare the template elements to your project requirements to decide what mockup pages you want to keep. Generate visual sitemaps to reflect the structure and flow of your website. Web visual sitemaps are generally in the form of a hierarchical diagram. Try it out, and it's free! Add shapes and connect them with lines. In this step, you can use tools such as mood boards and wireframes to begin experimenting with layouts and colors that will capture your company’s style, mood, brand identity, and voice. Choose a platform to create detailed site maps. Web choosing the right sitemap template for your website. The top heading division (header element) is used to display sitename, logo. Web website design structure template. Use lucidchart as your visual sitemap software. Organise your shapes in a hierarchical or pyramid diagram. Information architecture and user flows. General pages are also called top pages, while pages with specific content are subpages or child pages. Web choosing the right sitemap template for your website. Search for visual elements and templates from our library to outline your web pages and link page urls for easy access. Basic sections of a document webpages can and will look pretty different from one another, but they all tend to share similar standard components, unless the page is displaying a. Search for visual elements and templates from our library to outline your web pages and link page urls for easy access. The pillar pages such as home, services, and pricing should be at the top while the rest lie beneath them. Templates for specific diagrams, like venn or cycle diagrams, are available. Web create a site map. Use lucidchart as. Build beautiful user site maps to understand key moments in a user's journey. Information architecture and user flows. A sitemap lists the most important pages of a website and helps you. How to plan a website structure perfectly. Web create a visual structure of your website with our free sitemap template and collaborate with your teammates to improve your website’s. Explaining relationships between sections or content The cacoo sitemap design provides a visual layout of how your website pages are organized. Web a website design wireframe is a tool that designers and creatives can use to create a website prototype and map their users’ experience. Planning a website structure before you get into the nitty gritty of coding is an. Try it out, and it's free! Web choosing the right sitemap template for your website. Now, compare the template elements to your project requirements to decide what mockup pages you want to keep. The pillar pages such as home, services, and pricing should be at the top while the rest lie beneath them. Add text to the shapes and lines. The top heading division (header element) is used to display sitename, logo and pertinent information if desired. Plan out website architecture, content, and user flows with your entire team. Because these guides provide a solid plan to begin your website development. Web a website design wireframe is a tool that designers and creatives can use to create a website prototype. Templates for specific diagrams, like venn or cycle diagrams, are available. Web use a blank canvas or a template to create your first diagram, or import a document. Web sitemap maker for visualizing website structure and identifying improvements. We have often reiterated that a sitemap is a tool used to visualize the structure of a website. How to plan a. Then find ways to optimize user interaction and experience for each page. Breaking up the web page into single row sections will make divisions easier to understand. We have often reiterated that a sitemap is a tool used to visualize the structure of a website. Web create a site map. Search for visual elements and templates from our library to. Web use a blank canvas or a template to create your first diagram, or import a document. Web create a site map. Whether you have a blog, are a fortune 500 company or running an ecomm store, these visual sitemap examples help paint that picture. Search for visual elements and templates from our library to outline your web pages and link page urls for easy access. Web sitemap examples for website structure templates. Build beautiful user site maps to understand key moments in a user's journey. Open the website structure diagram in cacoo to get started. Web create a sitemap online. Explaining relationships between sections or content Start customizing the template to fit your desired website structure. Then find ways to optimize user interaction and experience for each page. Breaking up the web page into single row sections will make divisions easier to understand. Web visual site map generator. How to plan a website structure perfectly. Planning a website structure before you get into the nitty gritty of coding is an essential step for creating the ideal user experience. Most beginners presume the technical aspects of developing a website are. Learn your options for styling and formatting to make your diagram look professional and polished. The pillar pages such as home, services, and pricing should be at the top while the rest lie beneath them. Choose a platform to create detailed site maps. Add shapes and connect them with lines.20 Awesome Site Map / Website Structure Templates ᐅ TemplateLab
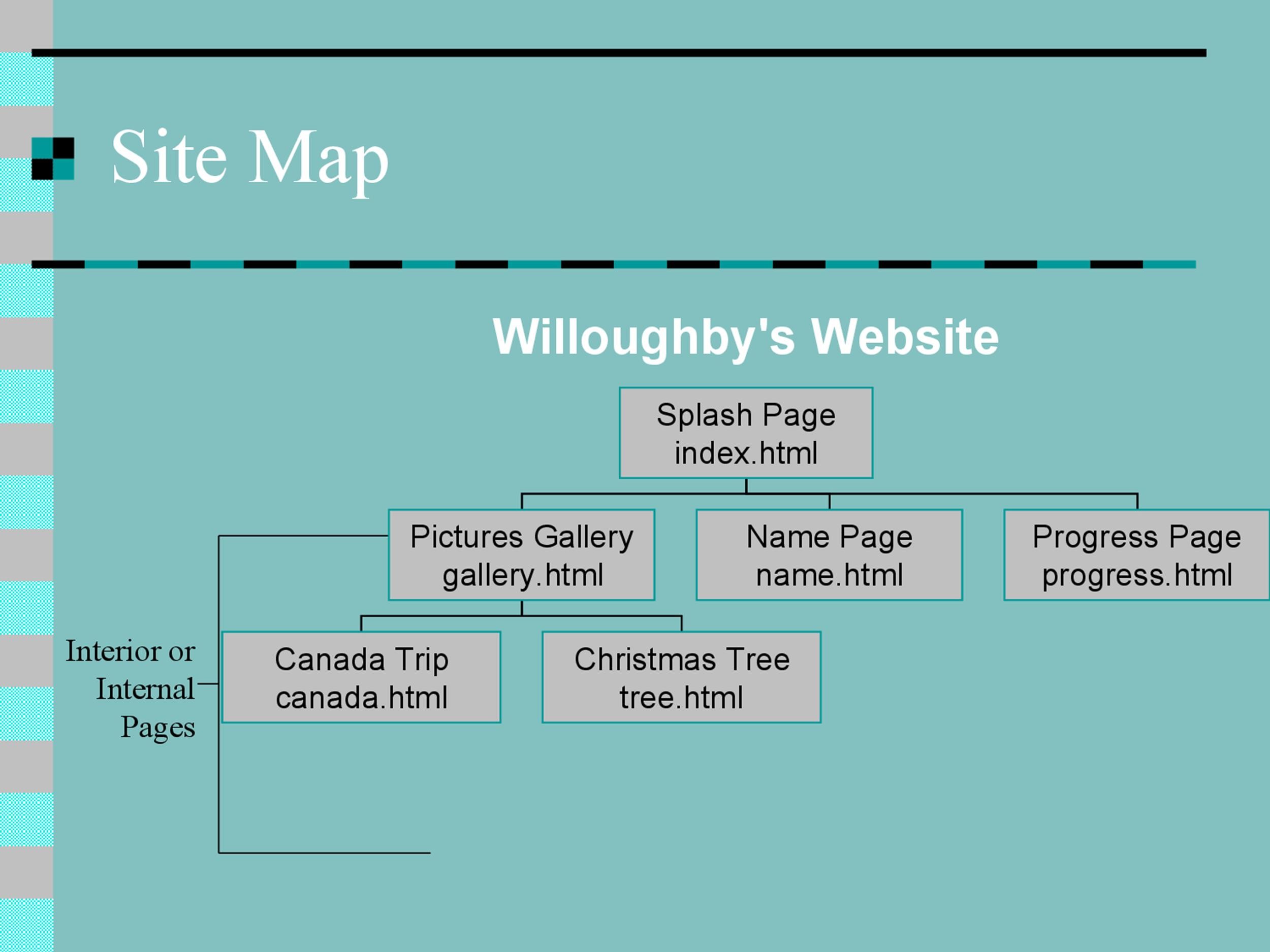
Website Design Template of a website navigation structure Website
How to Plan Website Structure for Better SEO [StepbyStep Guide]
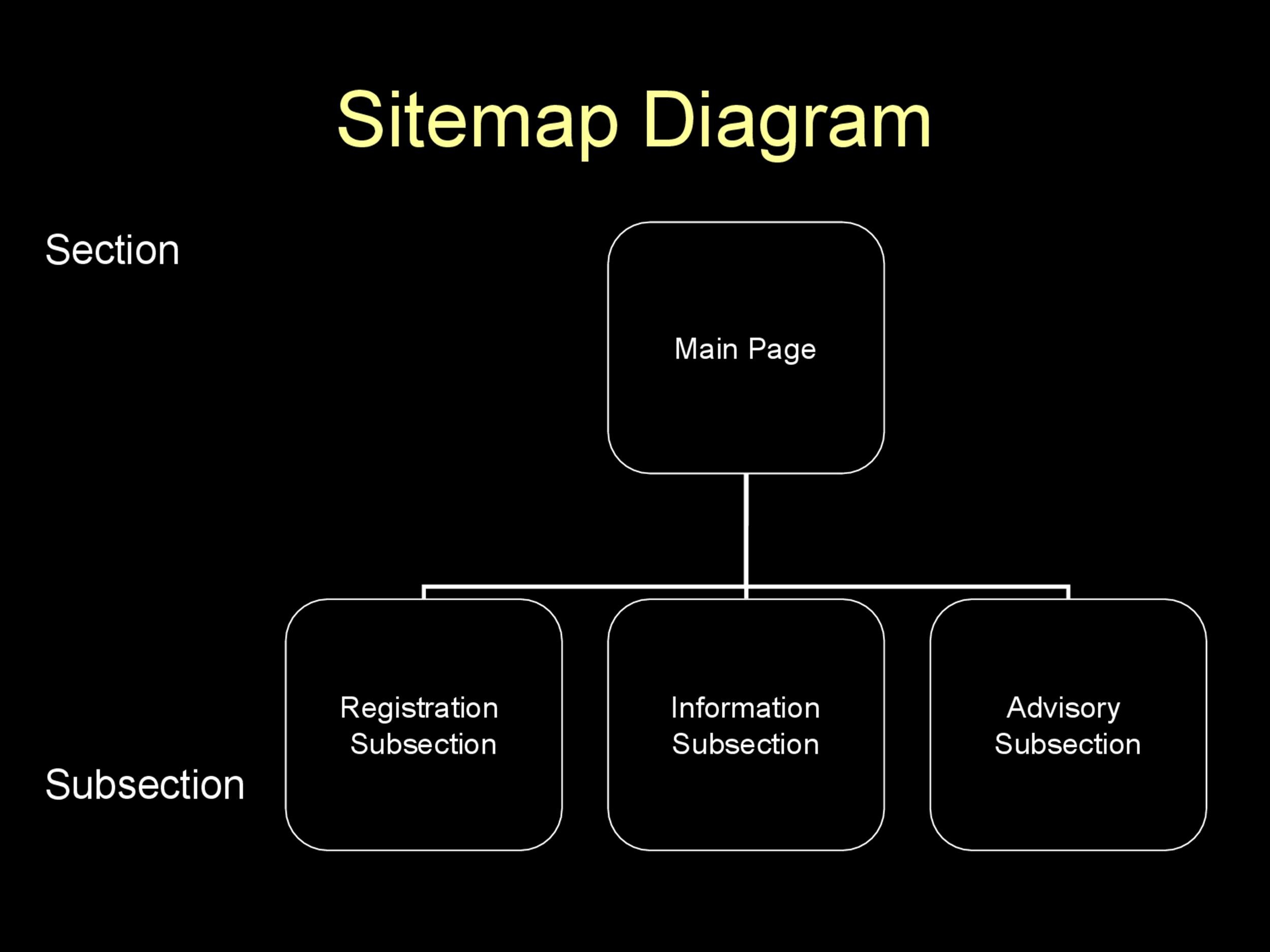
Company Website Sitemap Site Map Diagram Template
This is the Best Site Structure in 2019 According to Google Website
How to make a good Website Structure NSPL RTC Blog
Website Navigation Flow for Business Analysis Template of a website
20 Awesome Site Map / Website Structure Templates ᐅ TemplateLab
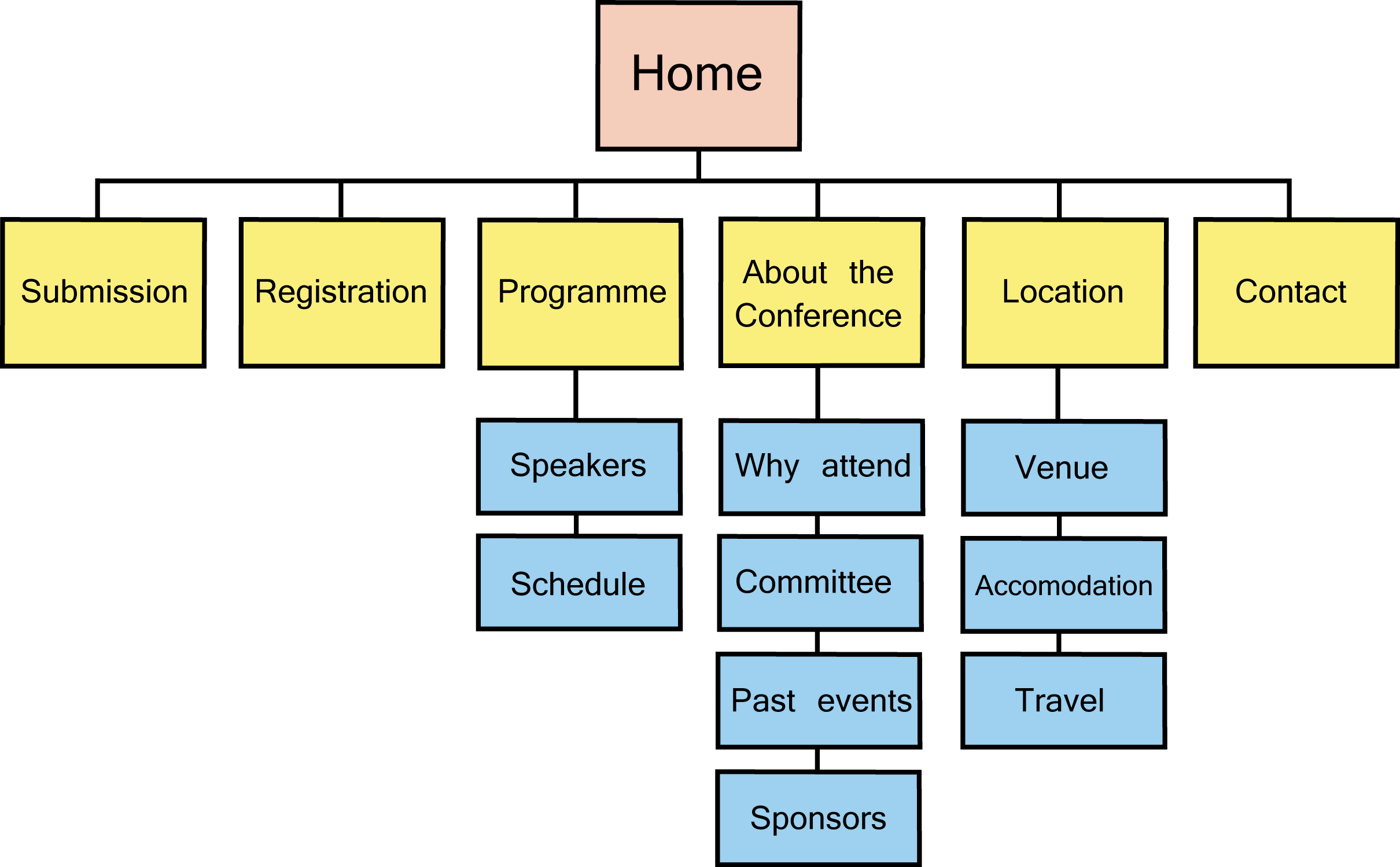
A short guide to creating an efficient conference website
Website Architecture SEO Website Structure Best Practices
Related Post:


![How to Plan Website Structure for Better SEO [StepbyStep Guide]](https://seranking.com/blog/wp-content/uploads/2018/06/A4-1024x572.jpg)